本次要推薦一套非常好用的外掛, 使用OneSignal讓Wordpress網站擁有會員訂閱鈴噹的功能 ,當您在逛某些網站時,會看到詢問您是否要訂閱的訊息欄彈出,點擊訂閱後,每當網站有新的文章產出時,就可以同步推播給有訂閱的會員們,即使他們沒有在瀏覽網站,也可以在會員們電腦的右下角出現訊息欄,這功能對於撰寫部落格的站長們可以說是一個相當不錯用的工具,讓有訂閱的會員們可以在第一時間內收到網站發送的通知訊息,能更有效的將部落格的文章快速的推廣出去,如您想要提升文章的瀏覽量,OneSignal這個工具您千萬別錯過了,趕緊來看看以下的設定與使用教學吧。
步驟一:註冊OneSignal帳號
1.進入OneSignal的網站(網站連結)並註冊帳號。
2.註冊時可以使用facebook或goolge帳號來進行註冊,確認要使用那種方式來註冊後點擊Log In 即會註冊完成。
步驟二:建立一個應用程式。
1.註冊成功用點擊左上方的ADD APP來進行新增一個應用程式(Application)。
2.首先將應用進行命名(這邊小編使用自己網站的名稱來命名)。
3.點擊下圖紅框處Web Push(建立網頁版的通知功能),選擇完成後點擊Next到下一步驟。
4.選擇『Wordpress Plugin or Website Builder』→ 選擇下方的WordPress(這邊需依照您網站的平台來自行選擇)。
5.填入網站名稱、網址、網站ICON填入下圖紅框處 → 完成後點擊SAVE將資料儲存。
6.將『APP ID』與『API Key』的資料先記錄下來,待會在進行wordpress的OneSignal Plugin初始化設定時會需要將這兩組的資料填入。
6.完成Google Chrome的瀏覽器與FireFox瀏覽器設置後,再來則要針對Mac的Safari瀏覽器進行設置。首先點擊上方的Settings → Platforms → 點擊Apple Safari選項的『筆型符號』將功能開啟。
與Google Chrome瀏覽器設定一樣會提供一組序號,將Safari瀏覽器的web ID複製,待會在Wordpress外掛設定時會需將此web ID填入。
完成以上設定後,會看到PLATFORMS的選項有三個瀏覽器的圖示『Google、FireFox、Safari』,表示這三個瀏覽器的功能設定已完成。
步驟三:OneSignal Plugin 初始化設定
1.首先將OneSignal Plugin 進行下載安裝與啟用。
完成啟用後左邊的選單列會出現OneSignal push的選項,點擊它並進行OneSignal的初始化設定。
2. 點擊OneSignal push 進入設定頁面後,點擊上方的Configuration切換頁面並將剛剛在OneSignal網站上提供的『APP ID』、『API Key』、『Safari Web ID』代碼填入下圖紅框處。
以下將OneSignal的設定方式提供給大家當作參考。
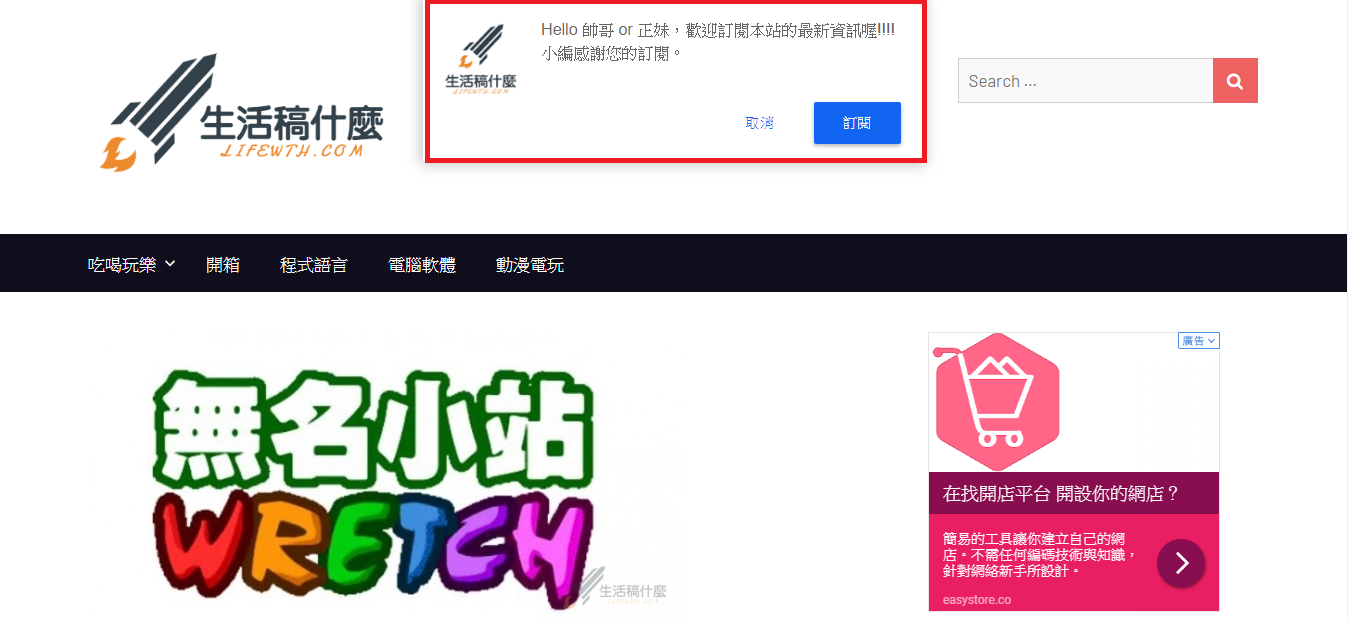
完成以上設定後,只要一連線到網站,就會詢問是否要訂閱此網站。
當點擊訂閱後,就會出現感謝您訂閱的訊息。
在發文時請確認右邊的OneSignal Push Notification的選項是否有被打勾,需要將其打勾再發表文章時才會將Wordpress文章推播給有訂閱的會員。
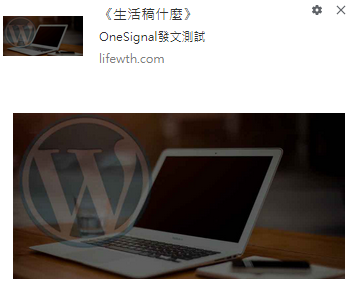
每當網站有新的文章發表,就會同步將文章資訊推播給有訂閱的會員。